I dag studerer vi indersiden af Tetris-spillet skrevet under platformen Arduino og LED matrix.
Forfatteren til dette hjemmelavede produkt er AlexGyver, forfatteren af YouTube-kanalen med samme navn. Velkommen til den vidunderlige verden med firkantede pixels.
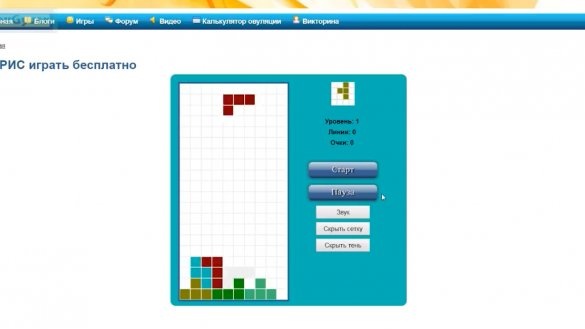
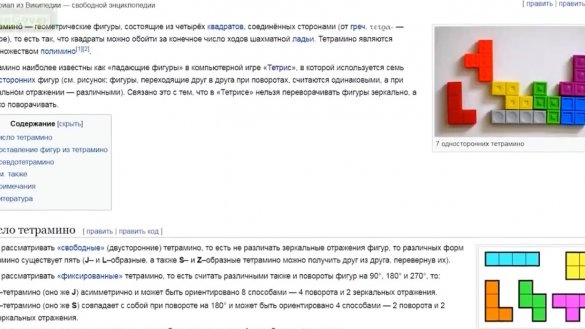
Lad os starte med historien. Tetris er et spil, hvor figurer bestående af 4 firkanter falder fra top til bund. I forskellige kombinationer kan disse former drejes og flyttes til venstre og højre. Målet med spillet er at samle vandrette niveauer, der er ryddet og point tildeles dig. Tabning betragtes som det øjeblik, hvor den nye figur ikke har nogen steder at falde. Tetris blev opfundet af den sovjetiske programmør Alexei Leonidovich Pazhitnov.
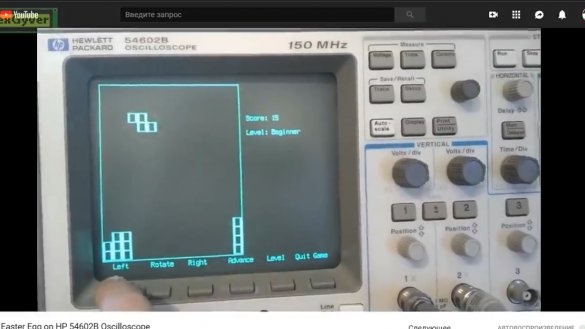
Den originale Pascal-version kom ud 6. juni 1984. Siden da er Tetris nået langt og er blevet porteret til alle platforme, hvor det generelt er muligt at spille spil såvel som til enheder, der overhovedet ikke er beregnet til spil, for eksempel en ingeniørregner, oscilloskop og, du vil ikke tro, et loddejern.
Med antallet af solgte kommercielle versioner er Tetris bedre end ethvert andet spil i menneskehedens historie. For kun en Game Boy blev der solgt 35 millioner eksemplarer, for ikke at nævne det bærbare Brick Game, som næsten alle havde på én gang.
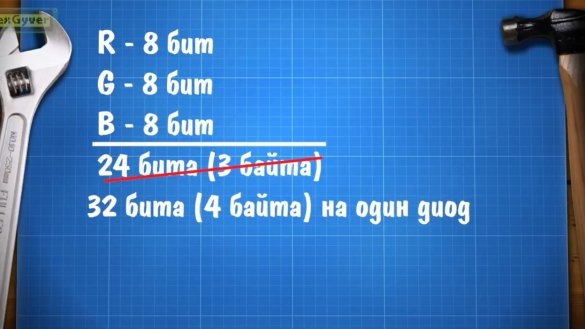
Vi vil begynde implementeringen af tetris på arduino og en farvematrix med analysen af "krykker". Matrixen består af adresse-LED'er i tre farver. Problemet med denne type matrix er, at den er for cool. Farven på hver pixel er kodet med 24 bit, det vil sige 8 bit for hver komponent: rød, grøn og blå. Der er ingen sådan type data om arduino, der er følgende - 32 bit.
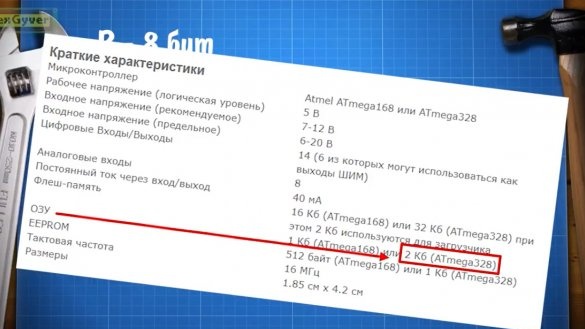
Farverne på alle lysdioder skal opbevares i RAM, da vi ændrer dem. Og derudover har vi til en 16 med 16 matrix nøjagtigt 1 KB besat dynamisk hukommelse, og arduino nano har kun 2 af dem.
Tilføj et par flere biblioteker, og start skrivning af kode, hukommelsen slutter. Forfatteren bruger dybest set ikke for eksempel arduino mega, hvor der er mere hukommelse. Målet er at fremstille spillet på arduino nano ved hjælp af enkle, standard og velkendte værktøjer, men på samme tid ikke-standard tilgange og "krykker" og med deres hjælp opnå den mest optimale kode.
Den første "krykke" vil være afslaget på separat at gemme i hukommelsen figurernes positioner og generelt alt, hvad der sker på skærmen.Vi er nødt til at gemme koordinaterne for punkterne i fodringsfiguren og koordinaterne for punkterne på de allerede faldne figurer, det vil sige, at vi maksimalt har brug for en anden gruppe, todimensionel 16 med 16, og dette er så meget som 256 byte.
Du og jeg har allerede en række farver til alle pixels, lad os bruge det. Ud over det faktum, at vi kan sætte en farvet prik på matrixen, kan vi måle lyset på et eksisterende punkt, så vi arbejder med farver.
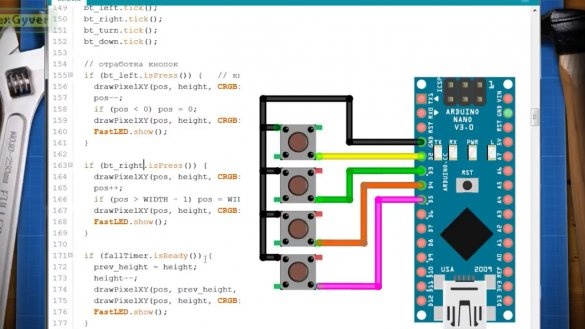
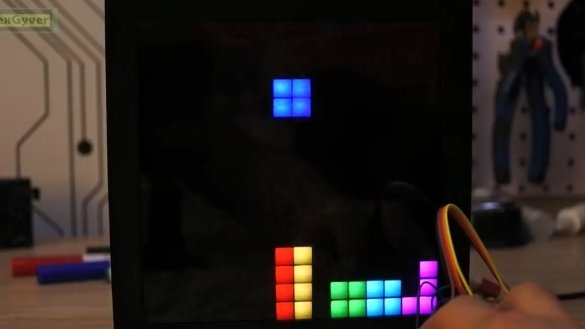
Tetris begynder med en faldende blok, der styres af knapper og har 2 koordinater i matrixkoordinatsystemet. Det er meget enkelt, vi bygger en timer, ifølge hvilken blokken falder. Dette er forfatterens bibliotek, du kan læse på webstedet.
For at behandle knapper bruger forfatteren også sit bibliotek. Forbindelseskemaet til knapperne er latterligt enkelt: 4 knapper, 8 ledninger.
Hvert trin i timeren tegner vi et punkt, en pixel under det gamle, og tegner det gamle punkt i sort, det vil sige, slukke for LED. Ved at klikke på knappen gør vi det samme, men med en vandret koordinat. For anstændighed vil vi begrænse størrelsen på matrixen, så punktet ikke går ud over feltet.
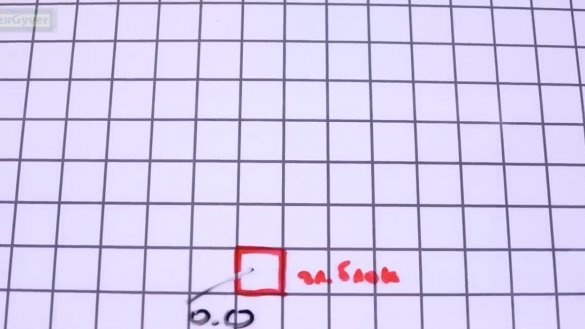
Intet kompliceret. Men dette er ikke længe, fordi tiden er inde til at tegne tal. Vi vil arbejde som følger: vi vil bevare henvisningen til forsyningspunktet, som vi allerede har skrevet, vi vil kalde det hovedpunktet eller hovedblokken. Hovedblokken bevæger sig i matrixkoordinatsystemet, vi har allerede gjort dette. Alle figurer af Tetris består af 4 blokke, og det kaldes for øvrig Tetris.
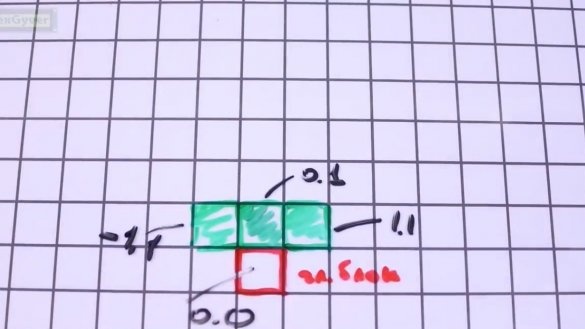
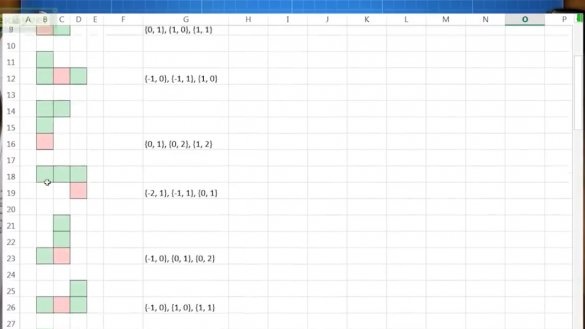
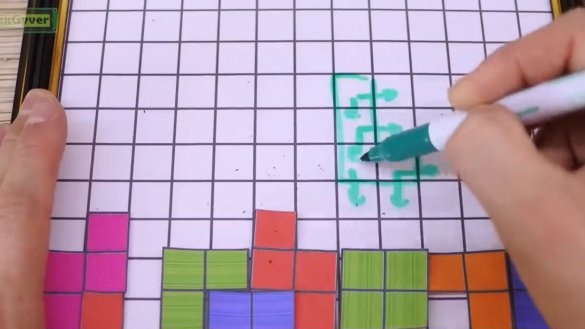
Derfor er det tilbage for os at afslutte at tilføje yderligere 3 blokke til hovedblokken. Lad os skrive deres koordinater i koordinatsystemet i hovedblokken, så hovedblokken altid er under. Det er meget simpelt, tag figuren med det omvendte bogstav T. Hovedblokken fra bund til centrum har koordinater 0,0 i sit koordinatsystem.
Den øverste blok er 0,1, den højre er 1,1 og den venstre er -1,1.
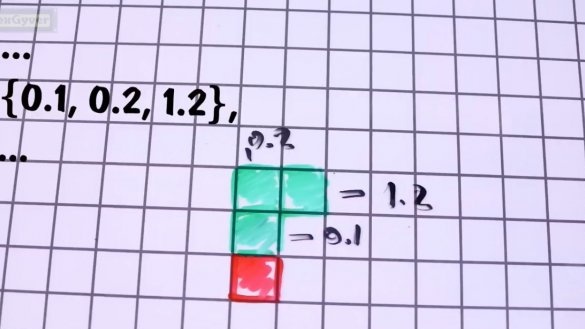
Tag bogstavet G. Den nederste blok er 0,0, den næste 0,1, den næste 0,2 og kanten af bogstavet 1,2.
Vi skriver disse koordinater i matrixen i følgende form: {0,1, 0,2, 1,2} og slip arrayet i flashhukommelsen for ikke at spilde dynamisk hukommelse. Hvad angår rotationen af figurerne. Det er umuligt at rotere tallene. Det er kornet, det er meget vanskeligt at forklare mikrokontrolleren, hvordan man gør dette. For at gøre dette, skal du indstille rotationscentret, på en eller anden måde nedbryde figuren i dele og kigge efter nye koordinater for hver del under hensyntagen til stærk pixelering, hvilket naturligvis vil føre til fejl, og det vil vise sig at være stum. Problemet er løst meget enkelt, vi vil gemme alle 4 positioner for alle figurer og alle i hukommelsen.
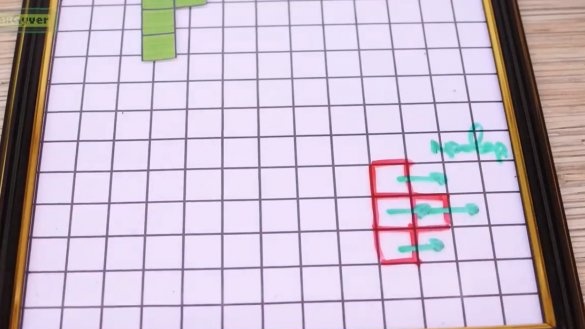
Faktisk er det nu tilbage at tilfældigt vælge figurnummeret og tegne det omkring den faldende blok. Her, for alle 3 resterende blokke, tager vi koordinaterne fra flashhukommelsen, oversætter dem til matrixens globale koordinater og tænder lysdioderne. Forresten vælges farven også tilfældigt blandt de 6 mest enkle og lyse farver i rgb-rummet. Figurs rotationsvinkel i begyndelsen af runden indstilles også tilfældigt, og når du trykker på knappen op, skal du bare tage det næste sæt koordinater for at tegne og rotere det med uret. At flytte en form fungerer på samme måde. Først sletter vi figuren i den forrige position, det vil sige, tegne den i sort, derefter i den nye position tegne den aktuelle farve på figuren. Når vi drejer igen, sletter vi den gamle position og tegner bare en ny.
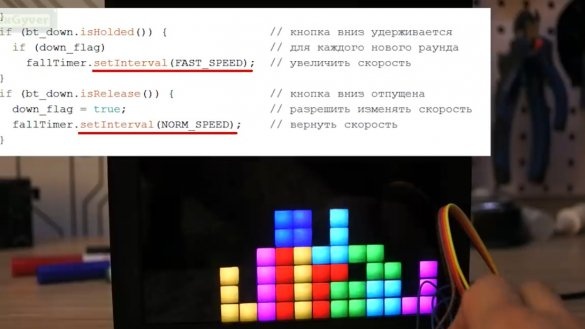
Firmware kan downloades på. Vi vil kun analysere essensen. Lad os starte med at kontrollere de venstre og højre vægge og bunden. Alt er meget enkelt med bunden, vi ser på hvert fald i faldet, har baseenheden nået en højde på 0, dette er ikke svært, men hver gang vi trykker på kontrolknappen, er vi nødt til at se, om det ekstreme punkt på formen af matrixens sidevægge berøres.
Hvis du berøres, skal du ikke flytte figuren. Det samme gælder rotationen af figurerne. Hvis figuren for eksempel strækker sig ud over væggene, er rotationen forbudt, og da alle de former, vi har, har forskellige former, er de ekstreme blokke for dem alle forskellige. Det ville være muligt at male individuelle ekstreme blokke for hver figur for at forenkle mikrocontrollerens arbejde, men lad det overvejes at de opfandt det til dette.
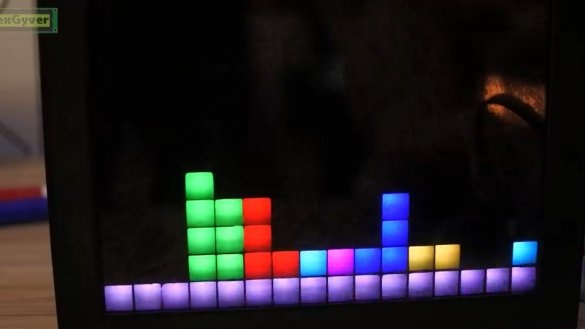
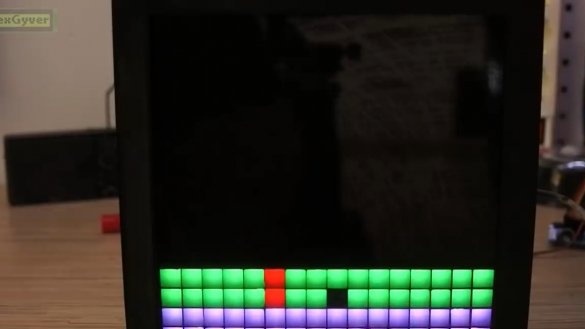
Alt er meget enkelt. Men den næste opgave er meget mere interessant. Vi er nødt til at kontrollere for kollisioner med blokke, der allerede ligger nedenfor.Hvis vi havde en matrix, der indeholdt tilstanden for alle celler i feltet, ville det være lettere, men vi vil bruge en matrix af farver til pixelene på båndet, så vi får den fedeste "krykke". Hvad er det faktiske problem? Alt ser ud til at være enkelt, en grøn figur falder, og hvert fald i faldet, hvert skift til siden og ethvert forsøg på at dreje skal kontrollere, om figuren i den nye position hviler på de allerede liggende figurer. Hvis den omgivende farve for alle blokke er lig med sort eller lig med figurens farve, tillader vi bevægelse i den ønskede retning. Dette fungerer, indtil formen under os har den samme farve som den faldende form. Det er faktisk "krykken": vi vil male den faldne form igen i en anden farve. Genmaler umærkelig for øjnene, men mærkbar for programmet. Alt hvad du skal gøre er at øge lysstyrken i formen af den aktuelle farve lidt, og det er alt sammen.
Figuren faldt i bunden eller en anden figur, dens lysstyrke steg ikke mærkbart, og i den nye runde vil de faldende figurer ikke længere forveksle dens farve med deres egen, de vil falde på den og lige så fast, lidt tilføjende lysstyrke.
Forresten, når du trykker på knappen ned, løber figuren hurtigt ned og indtager sin plads.
Vores Tetris har det sidste touch, nemlig at tjekke og rydde de udfyldte niveauer vandret. Alt er enkelt her. Efter at have fixet figuren i den aktuelle runde, bevæger vi os langs linjerne og sammenligner farverne på pixels med sort. Hvis der ikke er en enkelt sort pixel i hele linjen, rydder vi hele linjen.
De detekterede linier er fyldt med hvidt, derefter falder lysstyrken gradvist til nul, og animationen opnås. Endvidere forskydes alle pixels, der starter fra den første udfyldte linje til toppen, ned og antallet af linjer, der er blevet ryddet. Denne proces gentages, indtil der ikke er nogen afsluttede niveauer. Vi tjekker også, om vi har nået toppen, hvilket betyder at tabe. I dette tilfælde vises en konto lig med antallet af ryddede niveauer.
Kontoen vises i numre, der gemmes i hukommelsen som et sæt af nuller og nuller, hvormed LED'erne derefter tændes eller slukkes. Sådan ser Tetris skrevet i adressematrix ud. Tak for din opmærksomhed. Vi ses snart!
videoer: